
Why Choose Shopify E-commerce Development?
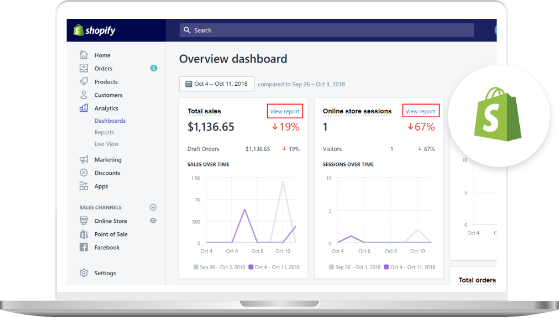
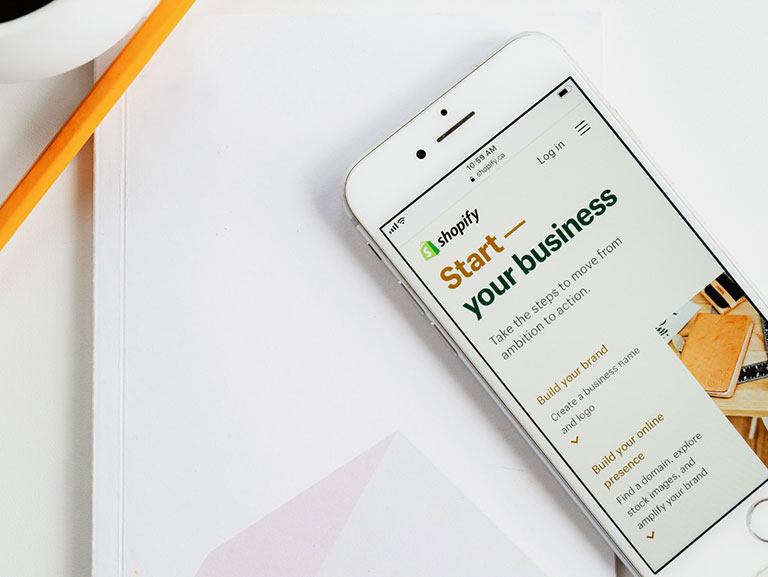
Shopify is emerging as a prominent platform in the e-commerce domain which helps you build an elegant online store in the easiest, cheapest and most convenient way. Shopify powers more than one million businesses worldwide which include famous brands like GE, Nestle, Fitbit, Redbull, Unilever, and Tesla Motors.