Thanks to free WordPress themes, creating a beautiful blog doesn’t always have to be expensive. But since there are too many available options, choosing the perfect one can be tricky.
That’s why, in this article, we will recommend the 10+ best free WordPress themes that you can use for your blog.
WordPress Themes For Your Website
Why You Should Choose Free Themes For Your WordPress Blog
First and foremost, a free WordPress theme allows you to save money for other necessities, such as premium plugins and a better hosting plan.
Sadly, due to the $0 price tag, people tend to think that free themes are poorly designed. However, this assumption is misleading. Nowadays, you can easily find a free theme that has a stunning look and offers tons of features.
In terms of security, you don’t need to worry. Many free themes are created by trusted developers like ThemeIsle, MyThemeShop, and ThemeGrill. These companies have good track records of releasing updates, so your theme won’t have any security and compatibility issues.
But regardless of those benefits, keep in mind that installing a theme is just one of the first steps in creating a WordPress blog. You’ll also need to do other crucial tasks, like selecting a hosting provider and coming up with a blog name.
If you have yet to pick a web hosting company, feel free to read our reviews of Hosting24 and Hostinger. Moreover, to help you choose a perfect name for your blog, you can read the article about 1 0 best blog name generators by HostingWiki.
How to Choose a Free WordPress Theme that Suits You
There are thousands of free WordPress themes for you to choose from. To make sure you find the perfect one for your blog, you must consider these factors:
- Features. To help your blog grow, find a free theme that is customizable, responsive, and SEO friendly. Avoid those with too many unnecessary features as they can make your site slower.
- Design. Look for a suitable style for your niche and make sure the design allows the readers to read your content easily.
- Reviews. Scroll through user reviews to see if the free theme can deliver what it promises. Choose one that has at least four stars.
- Updates. Pick a theme that is continuously updated every six months or less to reduce security risks. You can check the update frequency by opening the theme’s Development Log on the WordPress theme directory.
Hand-picked List of Best Free WordPress Themes for Blogging
To help you narrow your choices, we have selected 10 best free WordPress themes for your blog. What’s great, they have met the four criteria above. So without further ado, let’s get right into it!
Astra – Free WordPress Theme

If you want to boost your blog traffic with SEO best practices, Astra should be your go-to theme. By default, it supports schema markup and AMP (Accelerated Mobile Pages), which will attract more readers and improve your search engine ranking.
Astra also allows you to customize the design without spending more money on premium page builders. Thanks to the built-in WordPress theme editor, you can modify most of the theme’s elements, including the layout, color, typography, and header.
Most importantly, Astra comes in a very lightweight package. It should give you a blazingly fast and stable performance across the board.
OceanWP WordPress Theme

We’ll kick off this list with one of the most popular free WordPress themes — OceanWP. Its flexible design makes it suitable for any type of blog, both personal and professional.
Furthermore, this theme is compatible with many page builders like Beaver Builder, Elementor, Divi, and so on. By combining OceanWP with one of these tools, you can create a unique blog that stands out from the rest.
If you plan to sell your products alongside your blog, OceanWP has got you covered with its WooCommerce integration. You don’t need other plugins to add eCommerce features like a floating cart bar, off-canvas filter, and product quick view.
Writee – Free WordPress Theme

Writee is a beautiful multipurpose theme with a minimalist and modern feel. It is optimized for excellent readability on desktop and mobile devices.
This theme has just the right amount of personalization. Some examples are a slider to showcase your content, typography settings, primary color selection, and sidebar options. These features can be easily configured using the WordPress Customizer.
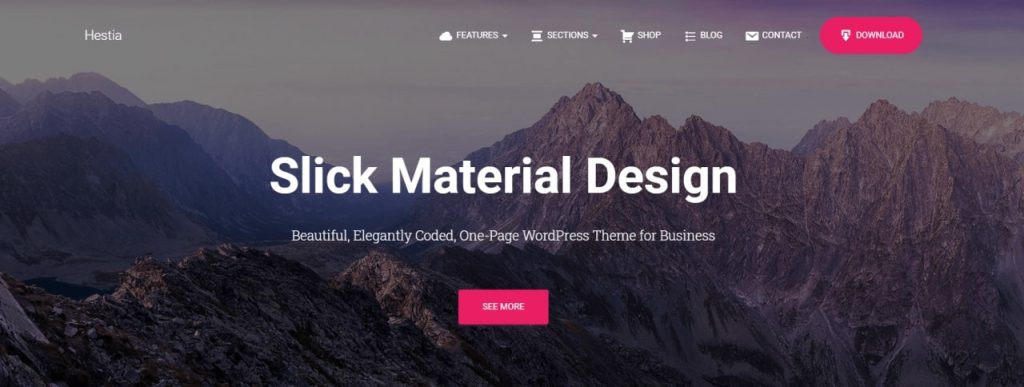
Hestia WordPress Theme

Looking at its features, you might be surprised that Hestia is a free theme. Flat Parallax Slider, Photo Gallery, and Travel Map are just a few of what this template brings to the table.
Design-wise, Hestia uses Material Kit, which helps you maintain a modern look throughout your blog. You can tweak how the theme looks using Elementor or WordPress Customizer.
To top it all off, Hestia is responsive, SEO-friendly, and Retina-ready. You are in for a treat if you choose this theme.
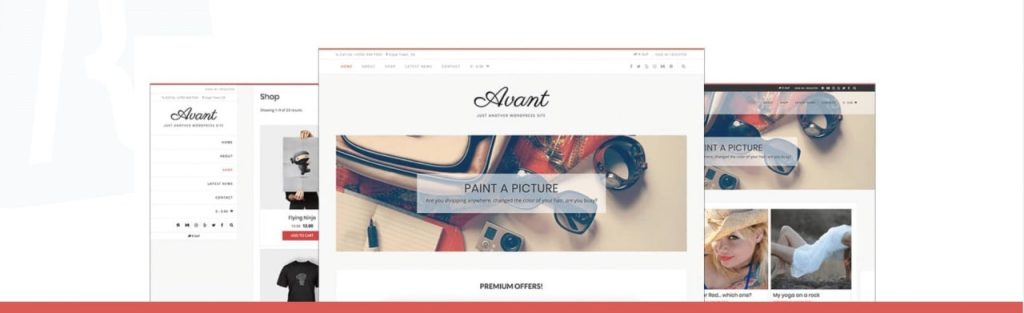
Avant Theme

Avant is a free, elegant WordPress theme. It will look great on a personal blog that focuses on art, photography, or fashion. With its image slider, you can beautifully showcase your work.
Moreover, Avant comes prepackaged with five blog layouts, seven header layouts, and three footer layouts. You can mix and match them to give you the desired results.
The developers offer all of these features for free while still keeping responsiveness and speed in mind. How amazing is that?
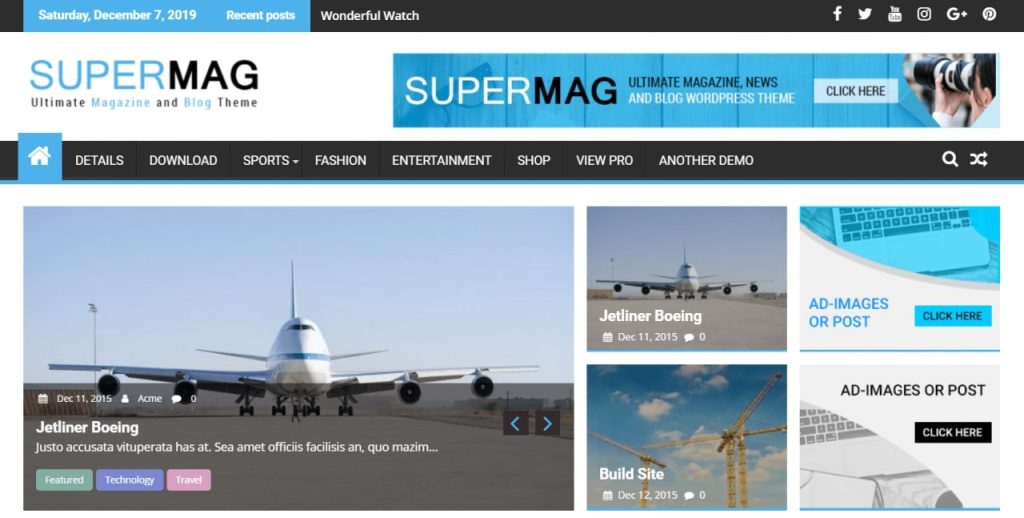
SuperMag – Free Megazine WordPress Theme

With SuperMag, you can effectively decrease your bounce rate with its neat categorization and related post sections. Coupled with your entertaining posts, you can easily engage the visitors to stay longer on your blog.
Despite its box layout, SuperMag is surprisingly optimized for mobile devices. Your blog might look dense on smaller screens, but the reading experience remains fantastic.
What’s unique, SuperMag is advertisement ready, which allows you to monetize your content right out of the box. You can place your banners using widgets or WordPress theme customizer. Just remember not to overdo it.
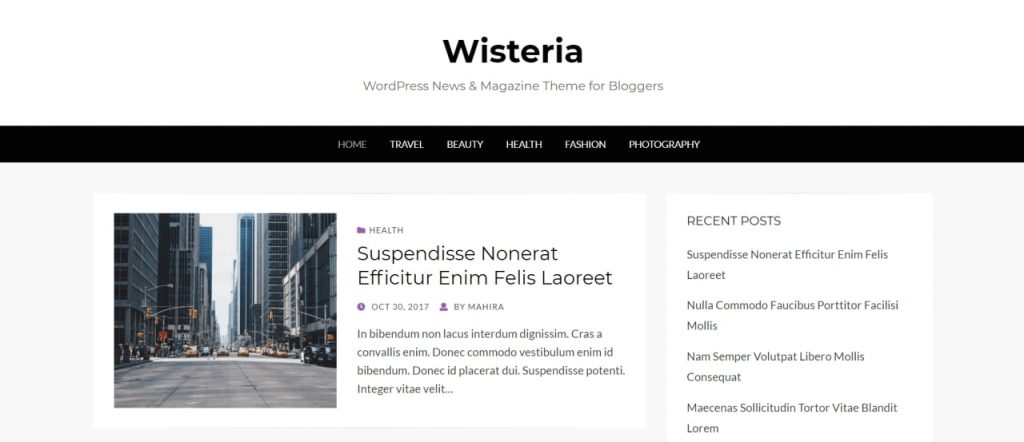
Wisteria – WordPress Theme For Free

Are you looking for a clean and straightforward theme? Look no further than Wisteria. By rocking this template, your blog will be easy to navigate and the content should be more visible.
While simplicity is the main focus, Wisteria still lets you change the backgrounds, headers, and typography.
Everything considered, we highly recommend Wisteria for personal bloggers who want to keep their pages unobtrusive for their readers.
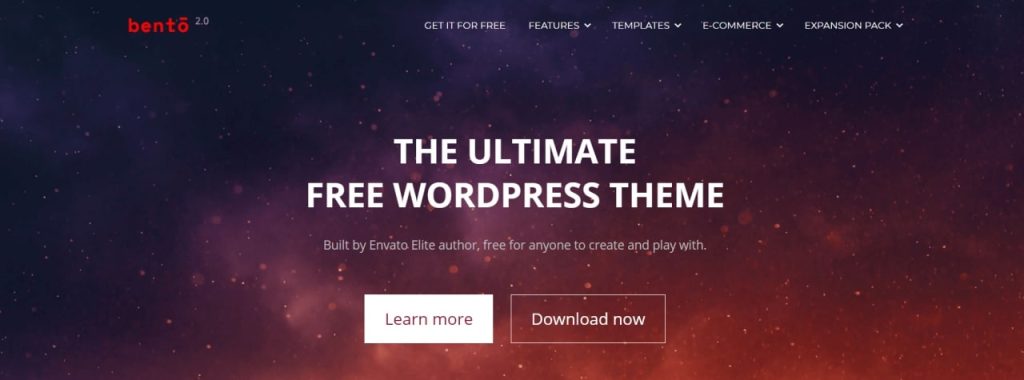
Bento WordPress Theme

Bento is a free, powerful theme that can be used for any website. Customize the theme to your heart’s desire by utilizing its advanced Google font settings, 500+ vector icons, and configurable page templates.
Moreover, Bento doesn’t ignore the most critical aspects of a blog theme, like SEO, multi-platform integration, and mobile responsiveness.
For someone who likes to experiment with blog design, Bento is the way to go.
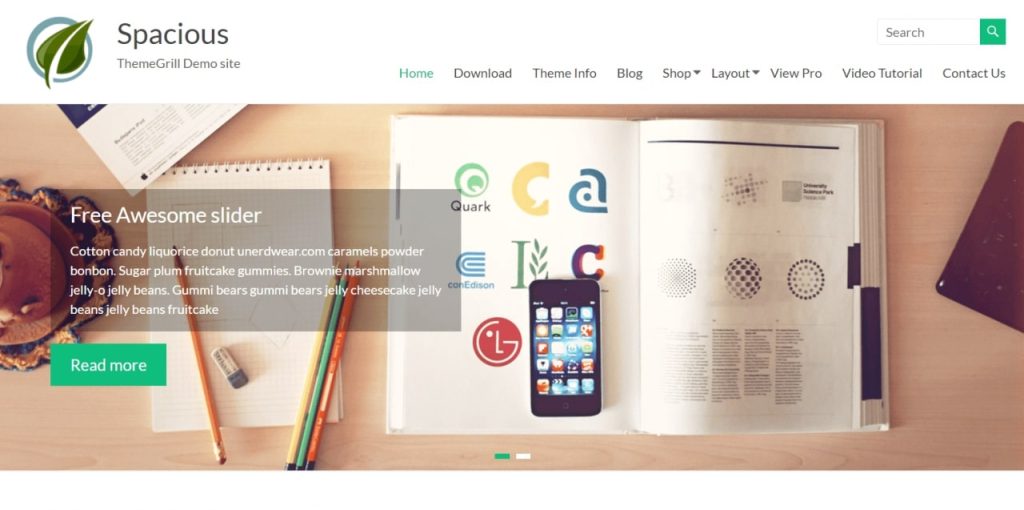
Spacious Free WordPress Theme

One of Spacious’s main strengths is its custom marketing widgets. These tools are perfect for your business blog.
For instance, the call-to-action widget can be used to attract readers to go to the essential part of your website, while the featured-single page widget lets you highlight any important pages.
In addition, this theme gives you the option to switch between dark and light skin with a single click. You can also change the primary color for a more personalized result.
Need further customization? Hestia also supports custom CSS to accommodate advanced users.
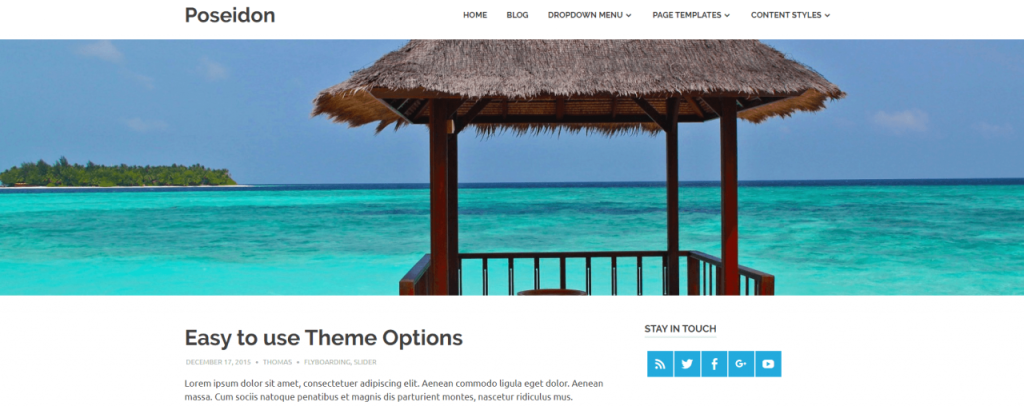
Poseidon Theme for WordPress

The most striking feature of Poseidon is its fullscreen image slideshow. It lets you create a fascinating visual presentation that accompanies your written article. If you often upload your photographs, this free theme is an absolute steal.
All of your posts can be displayed in three styles — boxed, column, and grid. What’s great, the white background and clean typography make your blog look more spacious, even if it showcases large pictures.
Conclusion
You can save a reasonable amount of money by opting for a free WordPress theme. But before you decide to pick one up, you need to pay attention to its features, design, review, and update frequency.
We’ve showed you some of the best free WordPress themes available on the market. Now, it’s time to install your favourite and enjoy your brand new theme!