Astroid Frameworks by default supports having a sticky header, no matter where in the layout manager you place it. The same doesn’t apply with the footer and you can move the footer around or even disable it and then create a module that’d act as a footer.
You can however very easily create a sticky footer in Joomla using Asroid Framework.
This involves 2 simple steps, adding a class to your footer section in the Layout Manager and adding Custom CSS relative to the class that’d make the footer sticky.
Sticky Footer in Joomla
Adding Class to your Footer Section
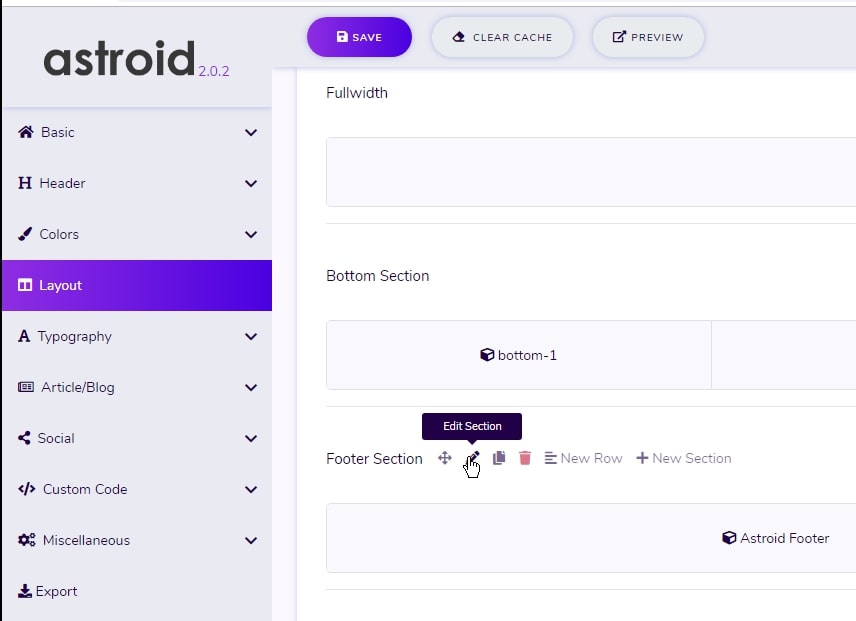
Go to your Layout Manager and scroll to the very last section, whichever it may be and click the edit icon.

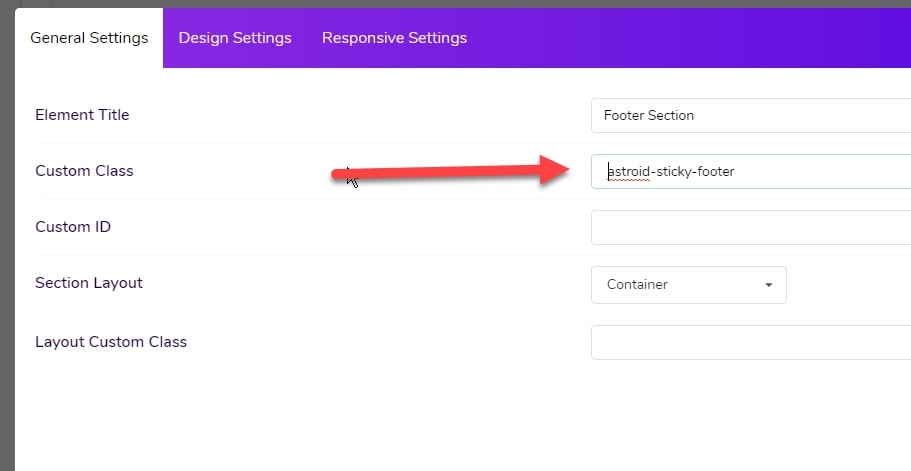
Add the class astroid-sticky-footer in the custom class input.

Save and head on over to the Custom Code section on the left.
Adding Custom CSS

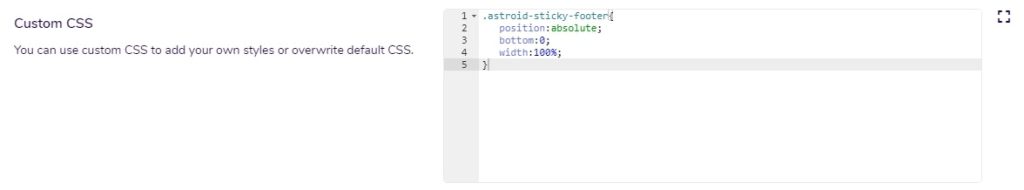
In the Custom CSS Section under Custom Code, type in the following custom CSS:
.astroid-sticky-footer{
position:absolute;
bottom:0;
width:100%;
}
Click Save and you shall have your Sticky footer.







