Ever wonder how to achieve all A’s in webpagetest.org?
Well, you are not alone. Everyone you talk to regarding this is in one way or another struggling to get or keep those A’s. These scores, in general, represent how well your website has been optimized for loading speed. It doesn’t matter the content, UI, or UX of your website, this has everything to do with the speed.
In today’s ERA, speed is everything… As the saying goes “If your website isn’t loading fast enough, your users won’t stay long enough”. So, you as a website owner are in a continuous struggle for achieving these high scores and keeping them high more importantly, as you add more plugins, extensions to your website, these scores may go down, and you are stuck in this vicious cycle.
Want to Speed up your Joomla or WordPress Websites?
We are CMS experts and can help you to clean and boost your Website speed. No Downtime or Data loss.
What do the WebPageTest A's mean
What does the ratings mean?
For you to achieve any of these numbers, it’s important to understand what each of these means. There is through the documentation on the web that covers all of this very thoroughly with explainers and everything. The idea is not to reinvent the wheel but to explain the ratings in layman terms so it’s easier for non-developers to make sense of these ratings. Let’s go over these six items one by one.
First Byte Time
First-byte time is really what it reads. Since data transfer over the web is in bytes, The First-byte time states when the browser received the first byte from the web server, before it could render the received HTML, CSS and Javascript into a webpage for the end-user.
The first-byte time may go up and down based on your server load (assuming you don’t have enough server resources). The first-byte time is the time it takes for your web server compile your website’s page and serve it through to the browser. The more 3rd party plugins, extensions you have the more chances there are of this time increasing. Thus, try to keep 3rd party extensions to a lower number if possible, thus increasing your chances of having a faster first-byte time.
Keep Alive.
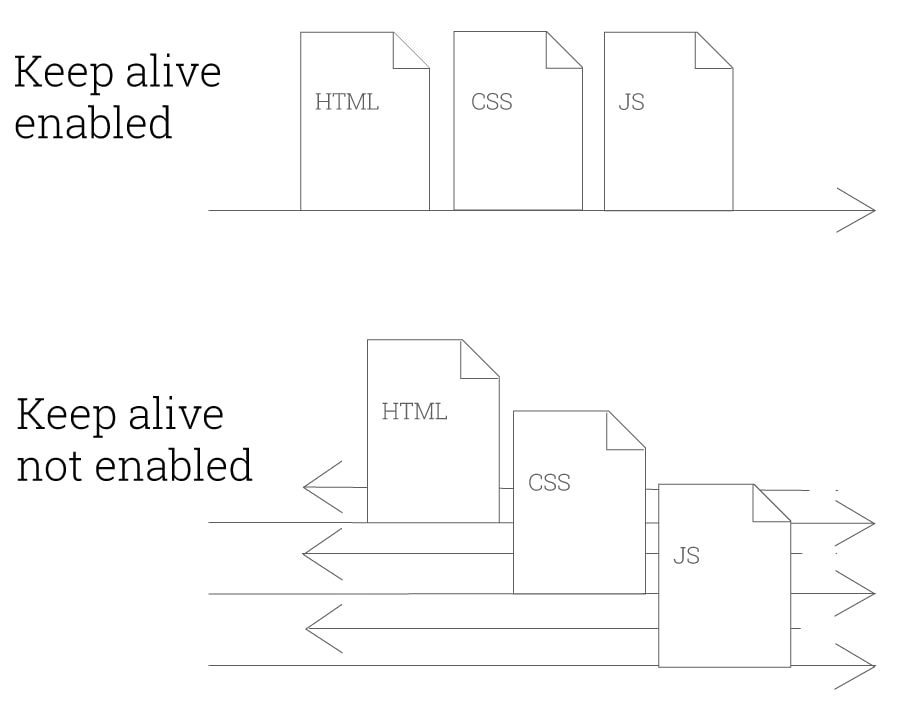
This post at varvy.com does a pretty good job of explaining it.

As the above image shows, if keep-alive is enabled, all data transfer from the webserver to the browser can be done within the same connection and if not, User’s browser will open a new connection for every file thus slowing down the download process. This isn’t something dictated by your website, CMS, extensions, or plugins. This is managed on the web server level and in most cases is enabled by default. Normally, you can enable it just by adding a single line of code in your .htaccess file.
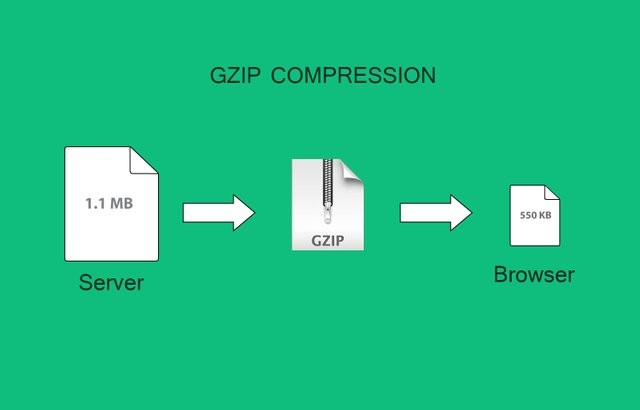
Compress Transfer

This is again another one of those server-level settings which you can enable with by inserting a few lines of code in your .htaccess file.
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-AgentThe way this compression works is that your web server compresses your static files in real time using gzip compression technology and the browser upon receiving the files decompress them in real time, thus reducing the time it takes for the files to transfer. Gzip reduces your file sizes by about 50 – 70% (varies by file size) and this is something you should pay attention to since inserting a few lines of code can have a big impact on the overall speed of your website.
Compress images

When it comes to images, they count for 80% of the traffic transferred through your website. Since a single background image can be 2MB or so in size, which may almost be double the size of your websites HTML, CSS and Javascript combined.
Best practices for compressing images.
- Only use PNG or GIF images if needed (gif supports transparency & animations and PNG supports transparency which can drastically increase the size of those images even if you are not using transparent images).
- Use lossy JPG’s when possible (you can use online tools to convert your images to lossy JPG format).
- Use images for the size you need. So, you are adding an image in a space that’s 200 X 200 px, don’t go use an image that’s 1000 X 1000 px. Use the image proportionate to the size you’ ll be displaying it on, thus reducing the size of the overall webpage in general.
- Try to use newer web formats i.e. .webp or similar.
Cache Static content
Let’s talk about what static content is. Anything that’s static (i.e. doesn’t changes often). In layman terms, the static content on your website is any CSS files, Js files, images, videos, pdf, or any other kind of media. Even if you expect the files to change once every while the webpage test suggests that these static files must be cached in the browser for one year or more. This has a great benefit for users. When a user visits your website and goes from one page to another, all the static files are not reloaded for the second page (if you are caching) thus making the user experience much better.
This again is one of those things that can be done by inserting a few lines of code in your .htaccess file.
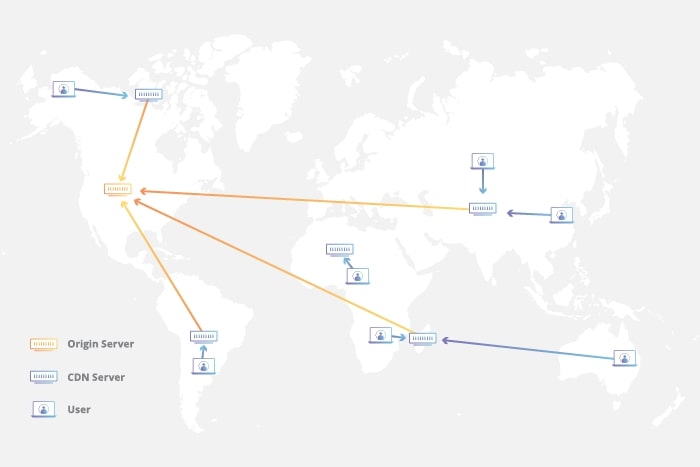
Use CDN (Content Delivery Network)

CDN stands for content delivery network. With the power of CDN, objects are physically moved closer to the user. Let’s say for example your website is hosted in New York, the US and a user is accessing your website from Sydney, Australia. Now, keep in mind, that even though it only takes a second, the data has to travel physically from the USA to Australia and that sometimes causes latency in the connection. CDN keep copies of your website files (in most cases images, CSS, Videos, Javascript or any other static files) in several different locations and thus delivering the file from the closest physical route possible. So a user requesting your website from Sydney might be delivered a file from Asia rather than the US. It all depends on what CDN provider you are using and in what locations they have data centers. The most popular CDN providers I have come across are CloudFlare (Free) and Amazon CloudFront.
Create Your Landing Page
JD Builder makes it easy to create mobile responsive landing pages with just drag and droping the elements. Use pre-designed sections and pages & finish your project quickly.